SharePoint calculated column and jQuery Highlight row
Hi All,
Here I am writing new blog after long time I highly apologies to our all regular SharePointKings readers. I have explore what you can do by SharePoint calculated column and jQuery here is small practical stuff follow the instructions and do it yourself you will surely enjoy this work I am sure.
Sometimes you need to represent SharePoint List in terms of legend like in map. Say for example you have result list and you want to show those Student who got less than 35% marks Should Have “Red” Legend, those who got 100% marks with “Blue” Legend , those who got >65% with “Pink” Legend , those who got >70% with Yellow, marks > 60 with Green.
Follow the steps
1. Create Result SharePoint custom list
Here I am writing new blog after long time I highly apologies to our all regular SharePointKings readers. I have explore what you can do by SharePoint calculated column and jQuery here is small practical stuff follow the instructions and do it yourself you will surely enjoy this work I am sure.
Sometimes you need to represent SharePoint List in terms of legend like in map. Say for example you have result list and you want to show those Student who got less than 35% marks Should Have “Red” Legend, those who got 100% marks with “Blue” Legend , those who got >65% with “Pink” Legend , those who got >70% with Yellow, marks > 60 with Green.
Follow the steps
1. Create Result SharePoint custom list
2. Create column StudentName single line text.
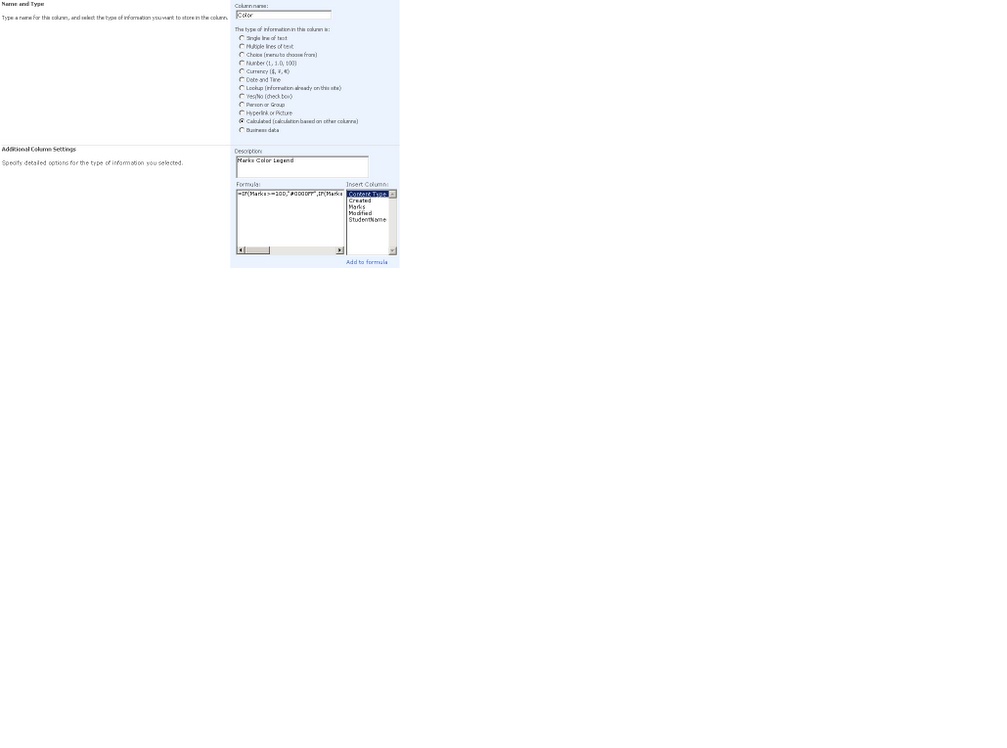
3. Create Column Color with Calculated Column.
3. Create Column Color with Calculated Column.
Copy and Paste following code in formula.
4. Create another column called Display
=IF((Marks*100)>=100,"#0000FF",IF((Marks*100)>=70,"#FFFF00",IF((Marks*100)>60,"#FF00FF",IF((Marks*100)>=35,"#00FF00","#FF0000"))))
4. Create another column called Display
Copy and paste following formula
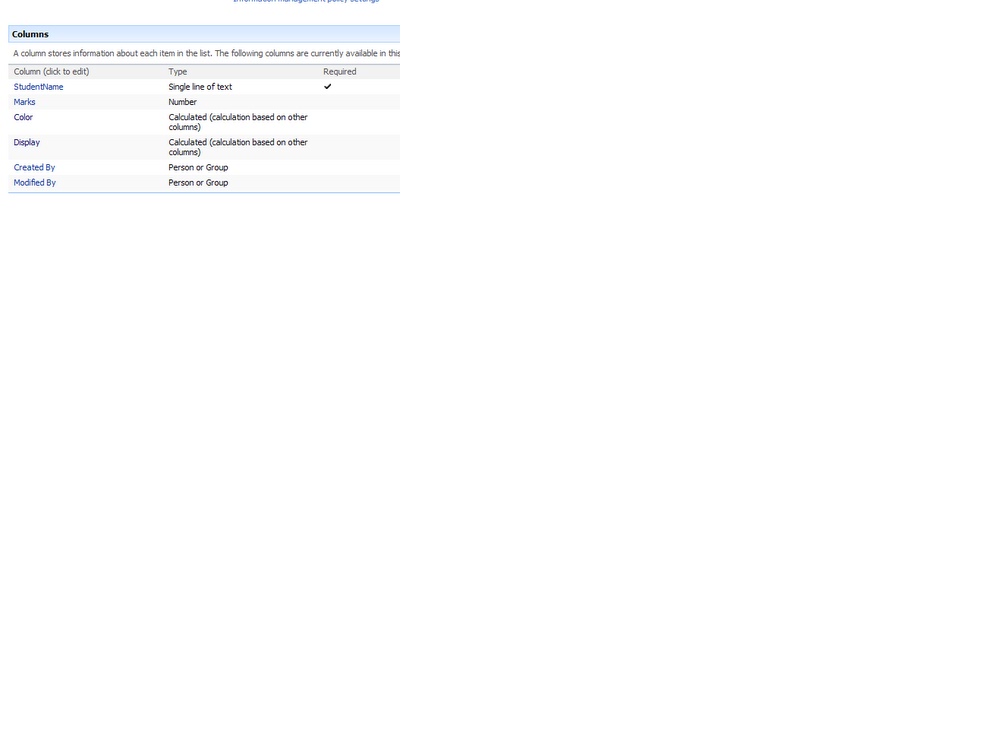
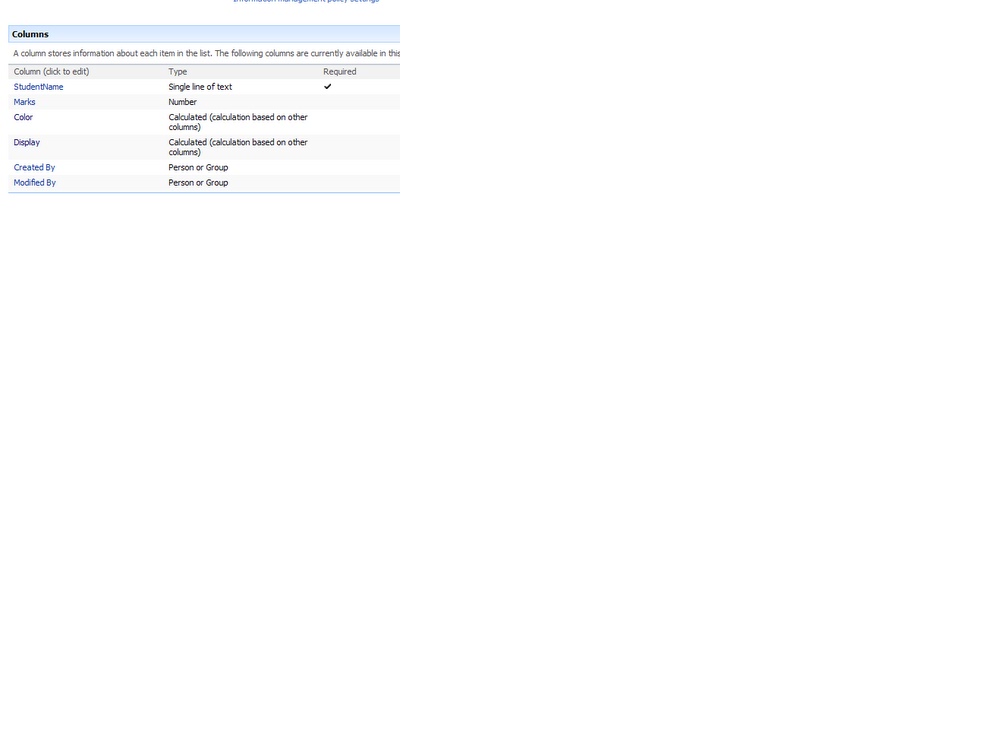
5. Now your fields looks like this

 8. Edit Page and add the below script in content editor webpart
8. Edit Page and add the below script in content editor webpart
$(document).ready(function(){
$(".ms-vb2:contains('<DIV')").each(function(){
var tempDIV = document.createElement ("DIV");
tempDIV.style.cursor = "pointer";
tempDIV.innerHTML = $(this).text();
$(this).text("");
$(this).append(tempDIV);
});}); </script>
="<DIV style='border: 1px "&Color&" solid;background-color:"&Color&";color:#FFFFFF;'>"&Marks*100&"<DIV>"
5. Now your fields looks like this

6. Open new form and Add Student Name and Marks obtained by him.
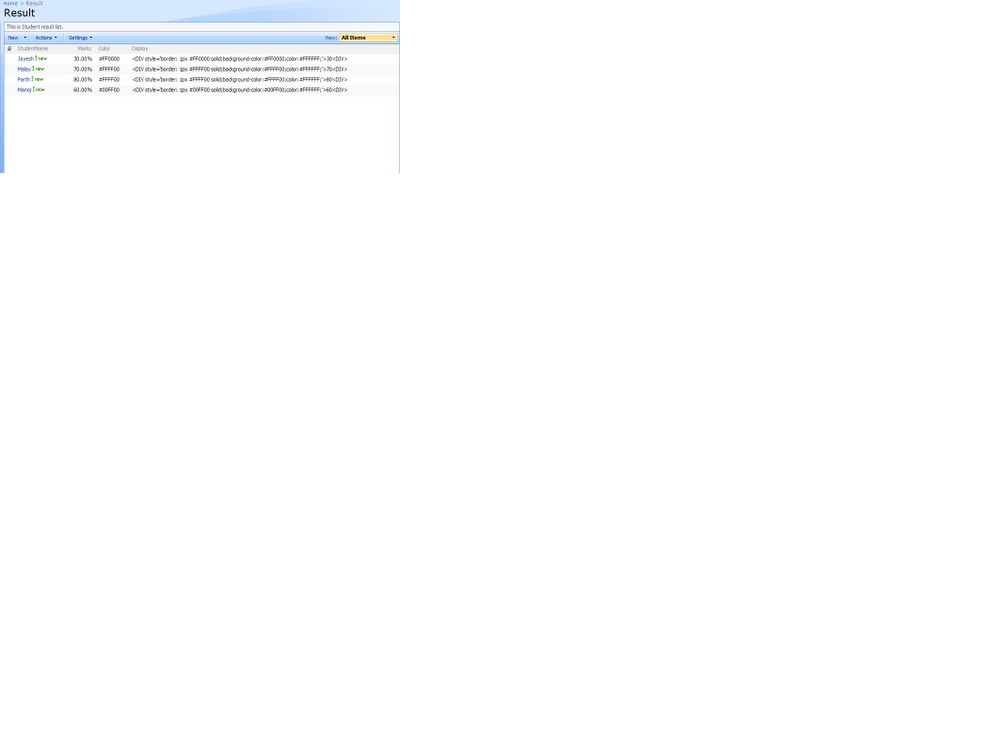
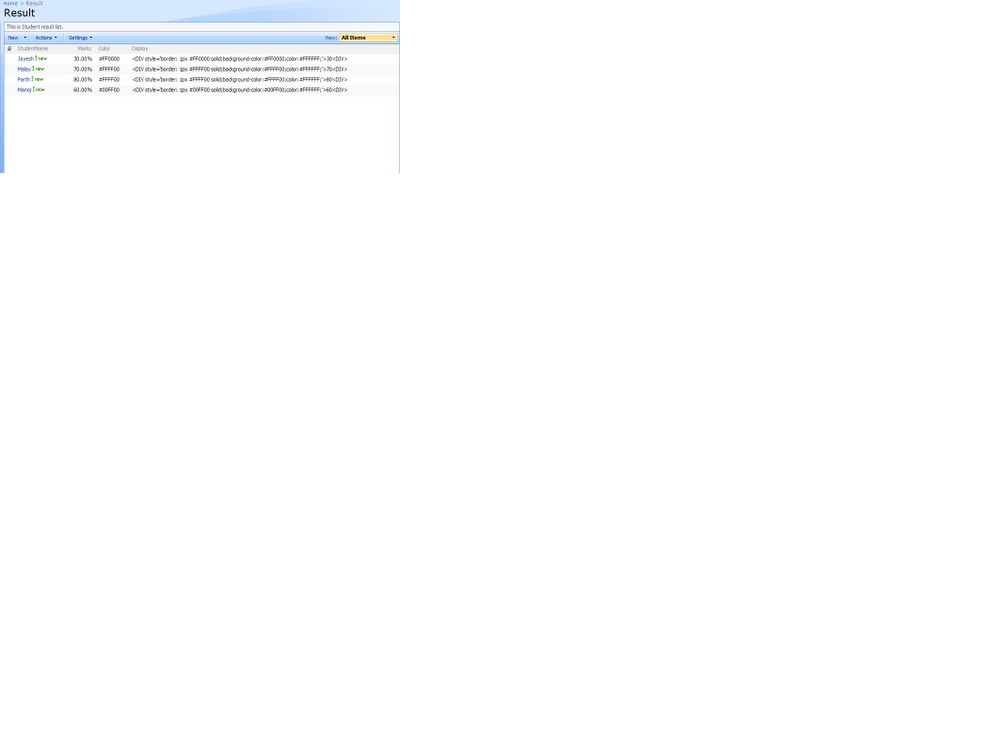
7. Once you enter marks for student your SharePoint list looks like this 8. Edit Page and add the below script in content editor webpart
8. Edit Page and add the below script in content editor webpart
<script src="/sites/testingsite/SiteAssets/jquery-1.9.0.min.js" type="text/javascript"></script><script type="text/javascript">
$(".ms-vb2:contains('<DIV')").each(function(){
var tempDIV = document.createElement ("DIV");
tempDIV.style.cursor = "pointer";
tempDIV.innerHTML = $(this).text();
$(this).text("");
$(this).append(tempDIV);
});}); </script>
9) finally look like this




No comments:
Post a Comment